UX Design
UX
Only recently I took on the role of UX Designer as part of my Honours Project, but I have been working on this project for 1.5+ years now.
Role: Solo Developer
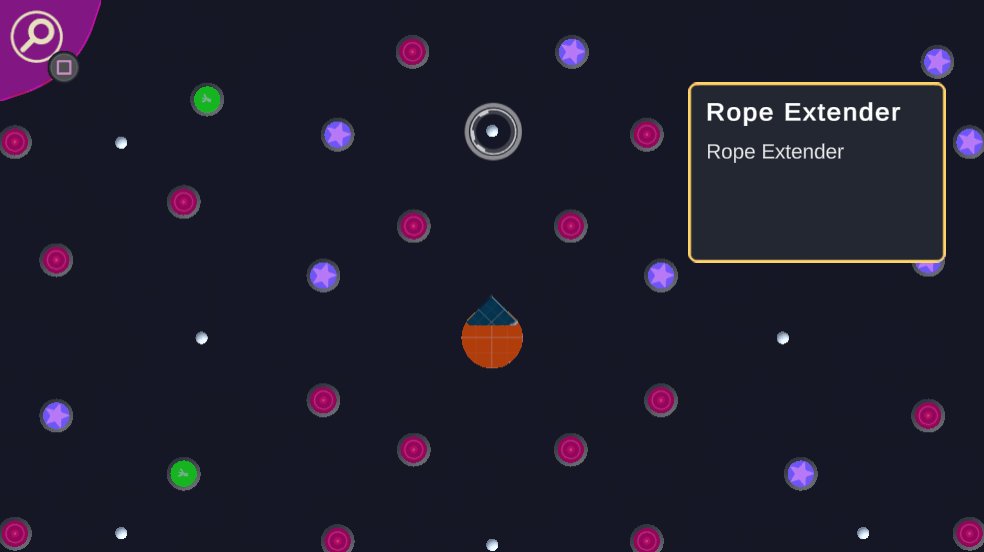
Open your inventory, connect to nodes, and use them to defeat enemies. Unlock new nodes and power-ups as you progress.
Line Pulser was created as part of my Honours Project at Abertay University.
Conception

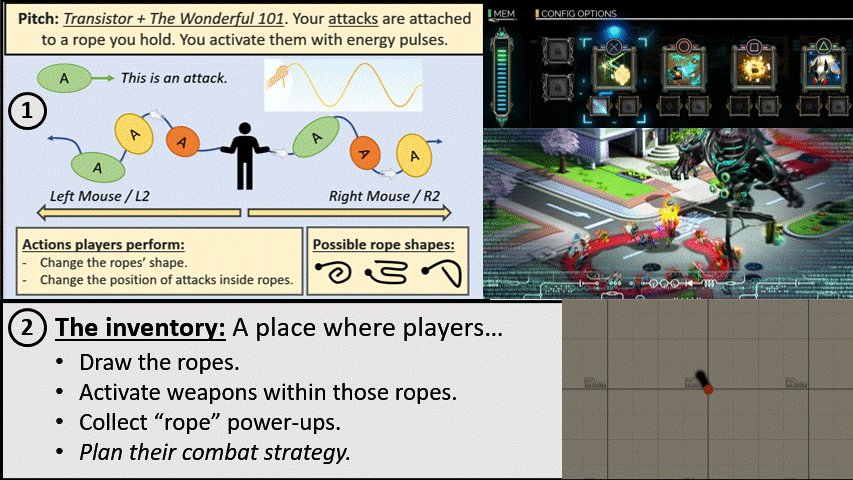
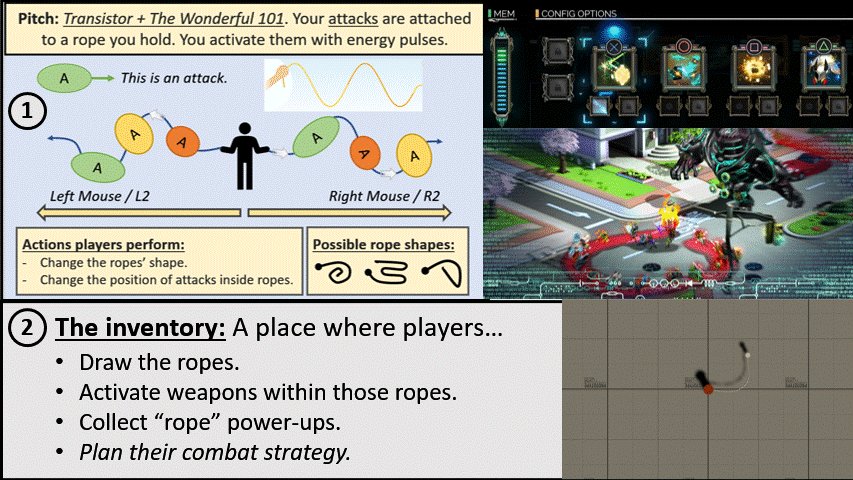
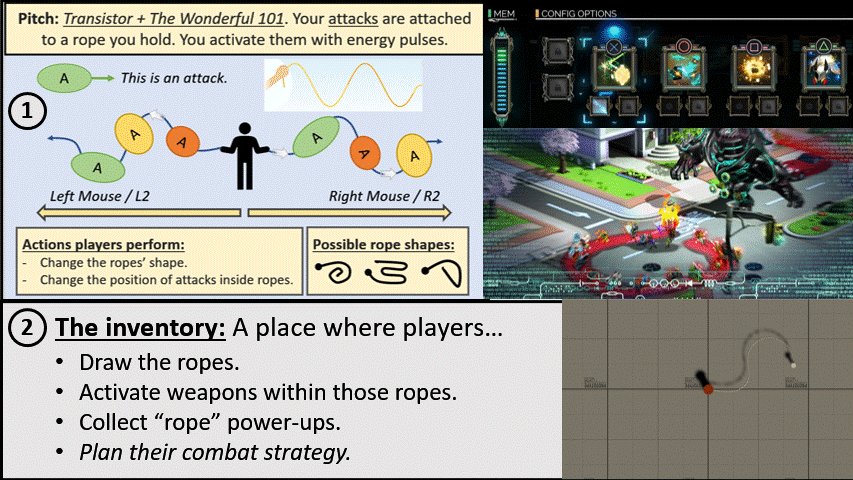
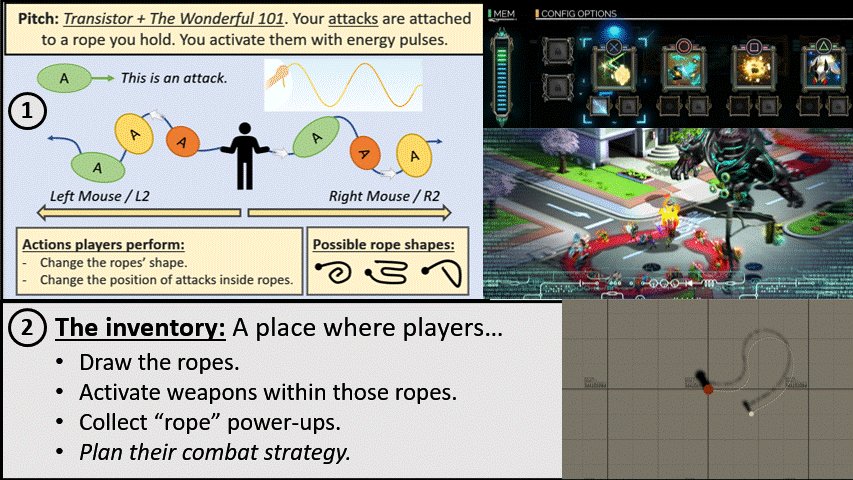
Transistor + The Wonderful 101
That was my initial pitch for this project. An isometric game where players manage their inventory by drawing shapes and connecting weapons to them.
Initially, I had to strip the concept of all complexity and focus on the basics:
-
How would players draw the ropes to connect with the weapons?
-
What system should be developed to allow those connections?
Next, I created the baseline for my project, prototyping and adapting my mechanics:
-
I changed my approach from placing weapons in ropes to connecting with weapons through ropes.
-
I researched other Isometric games like Hades to replicate their camera system.
Honours Project
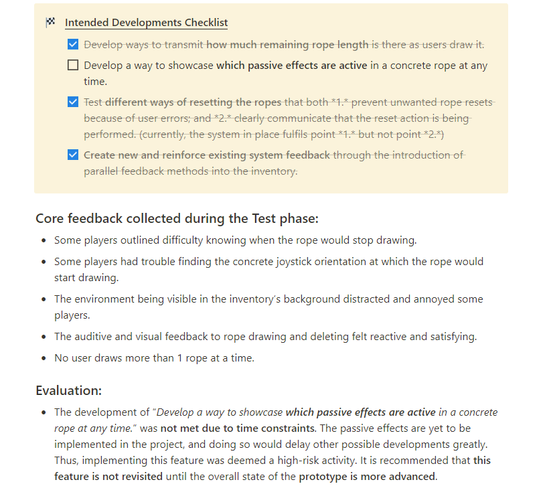
My Honours Project was focused on the UX of my game's inventory. I tackled 3 core problems:
-
Discoverability of the system.
-
Lack of System Feedback.
-
Poor presentation and composition of attack nodes and power-ups.
I utilized an altered version of the Sprint Agile Methodology to both structure and document progress in my Honours Project.
I also used Notion to create a detailed record of my process.

My first challenge was transmitting how long a line could be while players draw it. My game allows for the lines to increase their maximum length through power-ups, making this information one that players cannot memorize or grow used to.
Discarded Concept Design for Transmiting Line Lenght
One of the solutions that I prototyped was utilizing the rope's colour as an indicator of how close it was to its maximum length. This mechanic was supported by parallel auditive feedback in the form of a sound raising in pitch.

Simultaneously, I needed to implement feedback on the process of deleting lines. To reduce the number of UI elements on the screen, I contained the visual feedback to the line itself, converting it into a progress bar that players fill by holding the delete button.
I continued my work with a complete overhaul of the combat and inventory systems:
Before, players drew lines inside the inventory which directly determined the position of weapons outside of the inventory. While this was one of the game's differentiating factors, it also added a lot of unnecessary visual clutter to combat encounters, making them harder to navigate. I made the decision to remove this mechanic and instead opted for using a consistent abstraction of the line during combats.


It was at this time that I took the chance to redo the visual aspect of the inventory, applying a less distracting neutral background and a more appropriate visual palette, and introducing transitions between gameplay and inventory.

Because of the effects described by Fitt's Law, players had difficulties accurately controlling the reticle. The number of corrections needed to reach a desired point was too high.

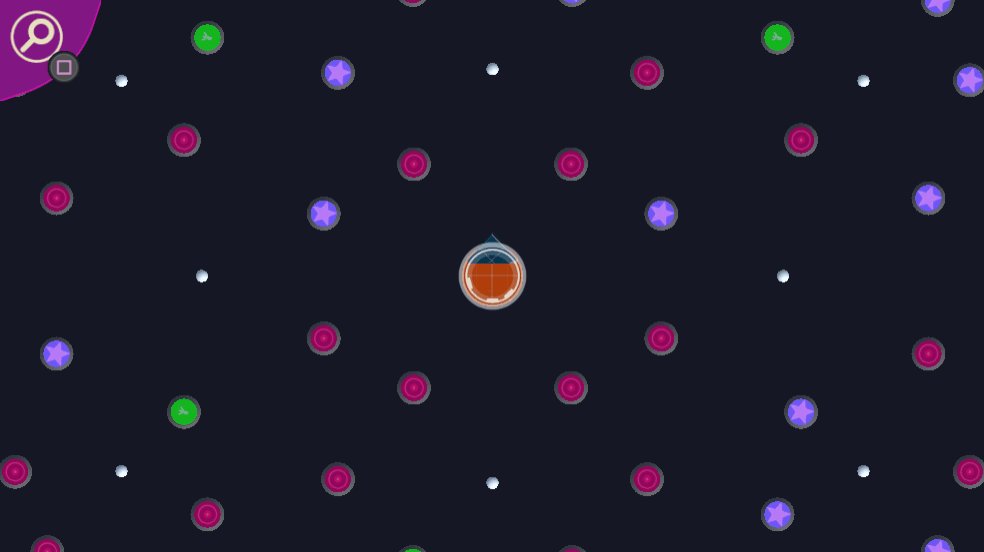
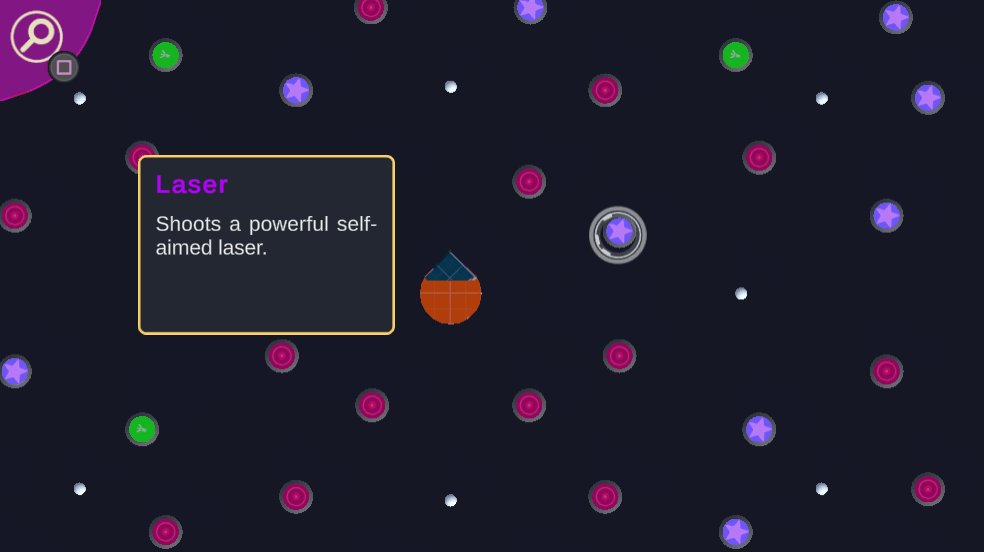
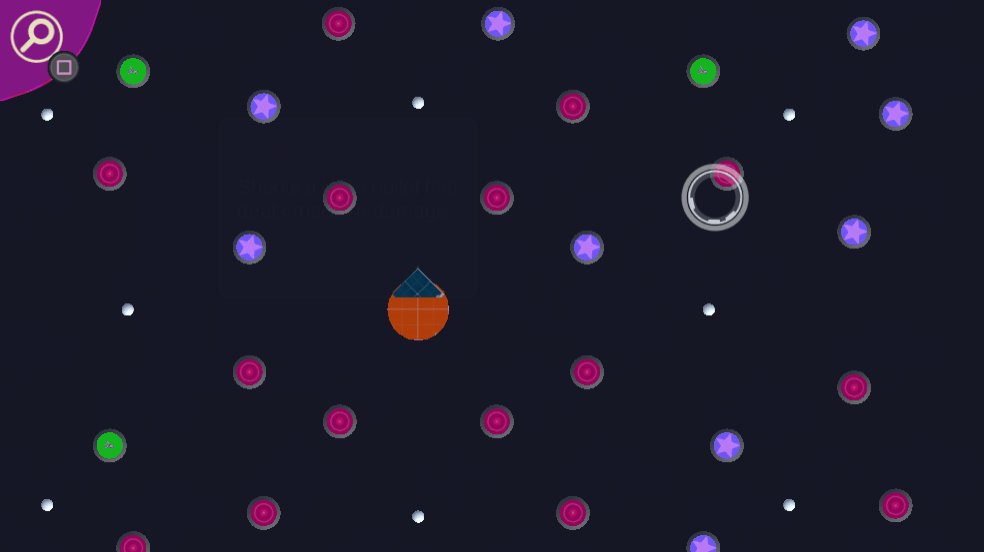
Next, I designed a system for users to discover the functionality of the nodes. I decided to create a selection system inspired by that of Destiny. However, the circular reticle would now encapsulate the nodes to select them.

I implemented a "gravity towards nodes" effect that automatically corrected the reticle's movement. This, together with a decreased FOV, a camera parallax effect, and the introduction of SFX, made controlling the reticle an enjoyable experience.
As the project came to an end, I focussed on quality-of-life issues.
I created UI indicators of the current state of the inventory (opened, closed, and examining nodes with the reticle).

UI Indicators on both upper corners of the screen.

I also created tutorials for how to use the basic mechanics in the game. I placed special care into making sure that the tutorials could not be accidentally skipped or overlooked.